Hello there everyone! Hope the days (or nights) are goin’ well for you! Today, I’ll be discussing some more in-depth of Jakob Nielsen‘s third UI heuristic, User Control and Freedom. Again, I’ll be using the example from my Usability Overview post, so if you’re late into the game be sure to check that out! The example here will be good ol’ Amazon.com.
Alright, to recap from before:
User control and freedom
“Users often choose system functions by mistake and will need a clearly marked “emergency exit” to leave the unwanted state without having to go through an extended dialogue. Support undo and redo.”
People make mistakes. Let them have a way out, or a way to fix things. For example, displaying information entered before and allow editing before placing an order.
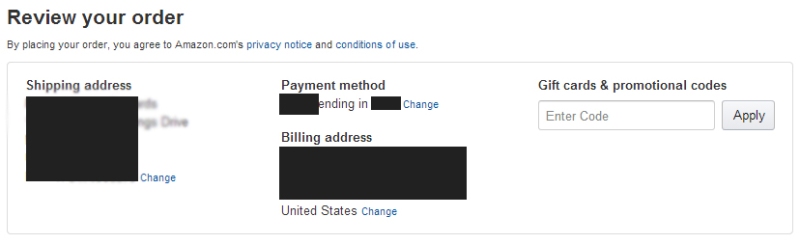
Ok, so I chose Amazon’s order review page as a good design example of this heuristic. As you see in the above screenshot, you as the user are given the option to make changes to your billing address, payment method, and shipping address. You are also able to apply here a gift card code or promotional code if you had not done so before. (Side note: the placement of the change links are right next to the information the link will affect. Excellent use of the Gestalt Principle of Closure!)
Alright, so the importance of this heuristic?
Human error. We as humans will make mistakes, and it puts us to ease to see that there is a way to either fix our error or exit out of it. When we are doing something like inputting information, sometimes we’ll put info that’s not right. We will mess up sometimes. If we do not have a way to back out or to fix our error we will panic.
Plainly stated: We don’t like fear. No, no we don’t. So as a designer it’s important for you to create that sense of security and “safety net” for users. Allow them a way out of their mistake, or at least let them be able to fix it.
——User First, Designer Second——