Hello there everyone! Hope the days (or nights) are goin’ well for you! Today, I’ll be discussing some more in-depth of Jakob Nielsen‘s third UI heuristic, User Control and Freedom. Again, I’ll be using the example from my Usability Overview post, so if you’re late into the game be sure to check that out! The example here will be good ol’ Amazon.com.
Alright, to recap from before:
User control and freedom
“Users often choose system functions by mistake and will need a clearly marked “emergency exit” to leave the unwanted state without having to go through an extended dialogue. Support undo and redo.”
People make mistakes. Let them have a way out, or a way to fix things. For example, displaying information entered before and allow editing before placing an order.
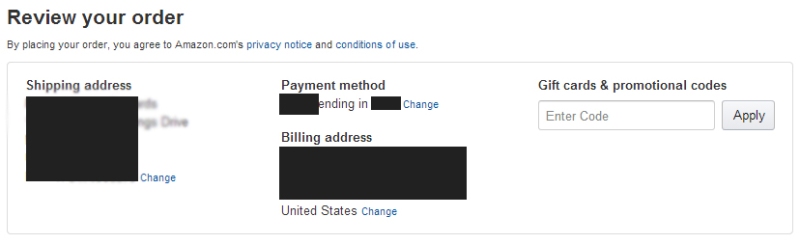
Ok, so I chose Amazon’s order review page as a good design example of this heuristic. As you see in the above screenshot, you as the user are given the option to make changes to your billing address, payment method, and shipping address. You are also able to apply here a gift card code or promotional code if you had not done so before. (Side note: the placement of the change links are right next to the information the link will affect. Excellent use of the Gestalt Principle of Closure!)
Alright, so the importance of this heuristic?
Human error. We as humans will make mistakes, and it puts us to ease to see that there is a way to either fix our error or exit out of it. When we are doing something like inputting information, sometimes we’ll put info that’s not right. We will mess up sometimes. If we do not have a way to back out or to fix our error we will panic.
Plainly stated: We don’t like fear. No, no we don’t. So as a designer it’s important for you to create that sense of security and “safety net” for users. Allow them a way out of their mistake, or at least let them be able to fix it.
——User First, Designer Second——

When it comes to website processes, I always end up bringing up Amazon’s checkout system with my colleagues. Their method is just so good and has bled into other services. The cart system of tracking your orders allows you to save things your browsing and edit the quantities before you go into the payment process. Then there’s three “gates” of checks for payment and shipping address and a final review page! At any point in the order the user can back out and their cart will be saved for later!
This is of course a very common set up now, but Amazon is the archetypal example and a good case study in reassuring your user. Not to mention Amazon allows users to review their orders and even make changes there. I know I’ve accidentally shipped orders to my home address instead of my campus address or wanted to change my shipping type.
Making these options available is another feature of usability that shouldn’t be ignored.
LikeLike
Love this series! And the idea of doing a series on your blog!
LikeLike